Jugando con el texto (y II)
Si necesitas impresiones más fuertes al observar tu documento ya impreso en papel, puedes acudir a la función Fontwork, una herramienta especialmente pensada para crear vistosos rótulos de texto.
Vamos a añadir uno de estos elementos a nuestro documento, para que tomes contacto con la nueva herramienta.
Actividad. Añadir un Fontwork
-
Haz clic sobre el botón
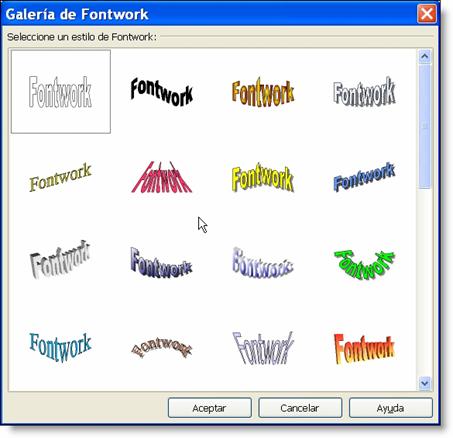
 de la barra de herramientas Dibujo. Se abrirá el cuadro de diálogo
de la barra de herramientas Dibujo. Se abrirá el cuadro de diálogo  .
.
Esta ventana te muestra un abanico de textos en 3-D, con distintas formas, sombreados, extrusiones y colores. Si colocas el puntero del ratón encima de ellos, aparecerá su nombre (Favorito 1, ...).
-
Pues bien, usa la barra de desplazamiento lateral para descubrir los que están ocultos y localiza el llamado Favorito 22. Lo usaremos como modelo en nuestro ejemplo.

-
Haz doble clic sobre él para que se incorpore al documento, pero no te asustes por el posible tamaño con que lo haga. A fin de cuentas es un objeto de dibujo y ya sabemos cómo reducirlo a un tamaño adecuado, con sus estiradores.

-
Pues eso, dale un tamaño más adecuado, pongamos de unos 12 cm. de largo y 3 cm. de alto. Acuérdate de la información que te da la barra de Estado (si quieres afinar estos parámetros, usa el comando
 de su menú contextual).
de su menú contextual).


-
Haz doble clic en el Fontwork y verás aparecer el texto, centrado y mucho más pequeño, que quiere representar el objeto.
Al principio siempre es "Fontwork", pero si seleccionas este pequeño texto y lo cambias por otro, pongamos "Un buen día de verano", y haces clic fuera del Fontwork, éste adopta el nuevo texto propuesto. Hazlo para ver el resultado.
Cuando tienes seleccionado un Fontwork, aparecerá siempre una pequeña barra de herramientas que, sin ser muy originales, se llama la barra Fontwork.
Desde ella podrás iniciar un nuevo Fontwork
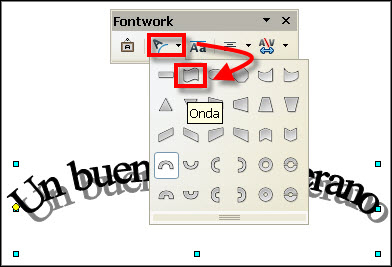
 , cambiarle la forma al actual
, cambiarle la forma al actual  , igualar la altura de todas sus letras
, igualar la altura de todas sus letras  , alinear varios Fontworks seleccionados
, alinear varios Fontworks seleccionados  , o modificar el espaciado entre sus caracteres
, o modificar el espaciado entre sus caracteres  .
.
-
Aplícale la forma de onda.
Todo esto es muy intuitivo y aprenderás mucho más si practicas y juegas por tu cuenta con las distintas opciones. Eso sí, piensa que por muy Fontworks que sea, esto no deja de ser un mero objeto de dibujo, así que está sujeto a todas las reglas y comportamientos que llevas practicando hasta ahora.
-
Convéncete: aplícale un estilo de relleno Bitmap y con color Fogoso
 .
.

-
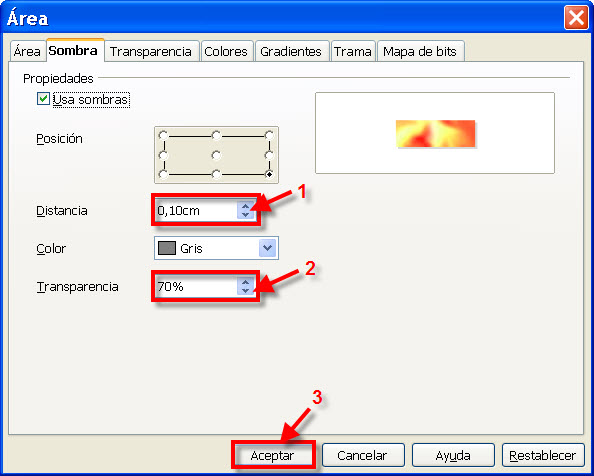
Y mejora las características de la sombra desde el cuadro de diálogo
 , abriéndolo desde el icono de Relleno
, abriéndolo desde el icono de Relleno  de la barra de herramientas del objeto y activando la pestaña
de la barra de herramientas del objeto y activando la pestaña  . Cambia la Distancia a 0,10 cm., y la Transparencia al 70%.
. Cambia la Distancia a 0,10 cm., y la Transparencia al 70%.
Y finalmente, mezclémoslo con otro objeto de dibujo.
-
Coge la herramienta de Línea a mano alzada
 y dibuja una figura cerrada, de la forma que quieras. Aplícale un estilo de relleno Gradiente y un color Gradient 4. Colócalo detrás del Fontworks ¡et voilà!
y dibuja una figura cerrada, de la forma que quieras. Aplícale un estilo de relleno Gradiente y un color Gradient 4. Colócalo detrás del Fontworks ¡et voilà!

En fin, como habrás podido ver durante todo este trabajo gráfico, las posibilidades de Writer en este campo son inmensas y explicarlas aquí todas sería muy extenso. No obstante, no resulta difícil familiarizarse con las distintas herramientas, así que, como siempre, te invitamos a que investigues por tu cuenta las diferentes posibilidades de la barra de Dibujo y del objeto que no hemos visto aquí, descubrirás que Writer tiene respuesta a casi todas tus necesidades.
Ya puedes salvar tu trabajo, pero una vez más no lo cierres.